Mobile Version der Website: Wie vorgehen? Adaptives Design
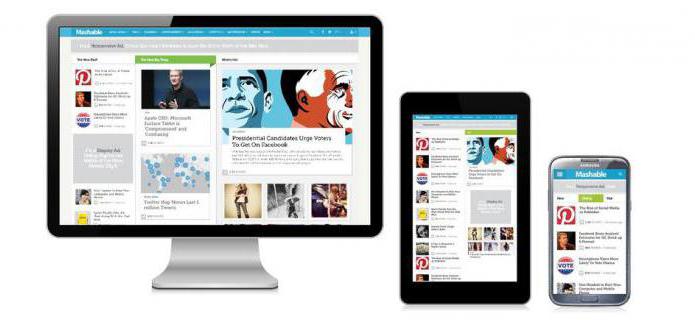
Heute sind die meisten Leute onlineMobile Gadgets - Tablets, Telefone - gehen im Zusammenhang mit dieser Standortoptimierung ebenfalls auf ein neues Niveau. Wenn der Benutzer eingibt und feststellt, dass die Website nicht für mobile Geräte optimiert ist: Das Bild kann nicht angezeigt werden, die Schaltflächen wurden verschoben, die Schriftarten sind klein und nicht lesbar, das Design ist schief - 99 von 100% werden angezeigt und es wird nach einem bequemeren gesucht. Und der Suchroboter überprüft, ob die Ressource irrelevant ist, d. H. Er passt nicht zur Suchabfrage. Daher muss das Design der Seite an verschiedene mobile Geräte angepasst werden. Was ist eine mobile Version der Website, wie wird sie erstellt und welche Methode ist besser zu verwenden? Mehr in diesem Artikel.
Es gibt also vier Möglichkeiten, eine Site für eine mobile Version anzupassen.

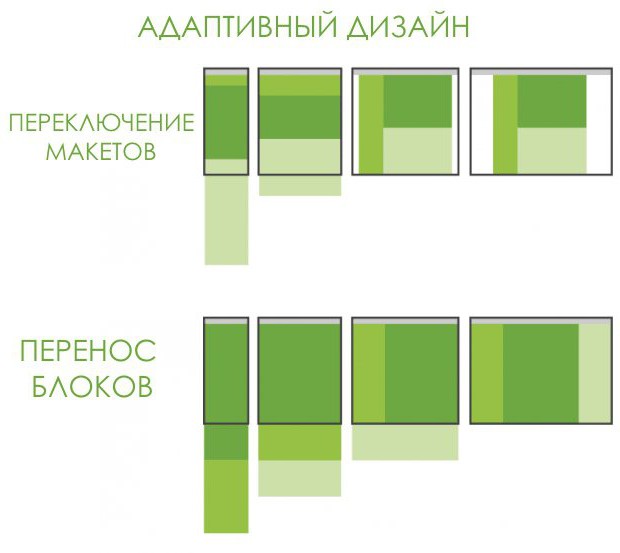
Methode eins - responsives Design.
Adaptive Muster deuten auf Veränderung hinBilder der Site abhängig von der Größe des Bildschirms. Sie sind in der Regel auf den Standard 1600, 1500, 1280, 1100, 1024 und 980 Pixel eingestellt. Zur Implementierung werden CSS3-Medienabfragen verwendet. Das Design der Site selbst ändert sich nicht.
Die Vorteile dieser Methode sind:
- bequeme Entwicklung, da sich die Struktur selbst an die Parameter des Bildschirms anpasst und keine Aktualisierung die Entwicklung eines Designs von Grund auf erfordert, reicht es aus, CSS und HTML zu korrigieren;
- eine URL - der Benutzer muss sich nicht erinnernBei mehreren Namen ist keine Umleitung erforderlich (Umleitung von einer Adresse zur anderen), was die Arbeit des Webmasters erschweren kann, und es ist für die Suchmaschine einfacher, eine Ressource mit einer einzigen Adresse zu sortieren und zu ordnen.
Responsive Vorlagen haben natürlich ihre eigenenNachteile, die übrigens mehr als Vorteile. Dennoch halten sich viele Entwickler an dieses Konzept, zum Beispiel Google Inc., deren mobile Version der Website ein anpassungsfähiges Design aufweist. Also die Nachteile:
- Das adaptive Design unterstützt nicht dieselben Aufgaben aufmobiles Gerät wie auf dem PC. Handelt es sich beispielsweise um eine mobile Version einer Bank-Site, bei der Informationen über den Wechselkurs oder die nächstgelegenen Geldautomaten für den Benutzer eher wichtig sind, dann ist dieses Design ausreichend. Wenn dies jedoch eine komplexe strukturierte Ressource mit vielen Abschnitten und Unterabschnitten ist, ist es unwahrscheinlich, dass das adaptive Layout die Besucher anspricht.
- Langsames Laden verwandelt Ihre Lieblingsseite inhasserfüllt Dies gilt insbesondere für Ressourcen, bei denen Animationen, Videos, Popup-Fenster und andere aktive Elemente reichlich vorhanden sind. Aufgrund des Gewichts wird die Seite einfach „langsamer“, der Benutzer wird ärgerlich und verlässt die Seite, und die Suchpositionen der Website fallen.
- Die Unfähigkeit, die mobile Version auszuschalten, ist immer noch vorhandenein wesentlicher Nachteil. Wenn ein Element durch diesen Satz verborgen ist, können Sie es nicht öffnen, im Gegensatz zu Sites, bei denen Sie es deaktivieren und zu einer regulären Domäne wechseln können.
Dennoch ist eine solche mobile Version der Website schnell,ohne besondere Fähigkeiten und Kosten können Sie die Ressource an alle Gadgets anpassen. Angesichts dieser Mängel eignet es sich jedoch für kleine, einfache Ressourcen mit einem Minimum an Informationen und Multimedia, ohne komplizierte Navigation und Animation. Für eine komplexe Website passen Sie zwei andere Möglichkeiten.

Methode zwei - eine separate Version der Site
Diese Methode ist sehr verbreitet und oft erfolgreich.macht die Site auf einem mobilen Gerät für die Wahrnehmung bequemer. Im Wesentlichen wird eine separate Version der Seite erstellt, die unter der Anwendung gezeichnet wird und sich auf einer separaten URL oder Unterdomäne befindet, z. Gleichzeitig bleibt die Hauptfunktionalität erhalten, das Site-Design sieht einfach anders aus. Die Vorteile dieser Methode liegen auf der Hand:
- komfortable Benutzeroberfläche;
- einfach zu bearbeiten und zu bearbeiten, da die Version von der Hauptressource getrennt ist;
- aufgrund des geringen Gewichts einer separaten Version der Website ist dies viel schneller als die adaptive Vorlage;
- In den meisten Fällen besteht die Möglichkeit, vom Handy aus zur Hauptversion der Seite zu gelangen.
Hier gab es jedoch einige Nachteile:
- Mehrere Adressen - Desktop- und mobile VersionWebsite. Wie kann der Benutzer sich zwei Optionen merken? Webmaster schreiben häufig eine Weiterleitung (Weiterleitung) von der Dextop-Version zum Mobiltelefon vor. Wenn diese Seite jedoch in der mobilen Version nicht vorhanden ist, wird dem Benutzer eine Fehlermeldung angezeigt. Hier gibt es Schwierigkeiten mit Suchmaschinen, wobei es schwierig ist, identische Ressourcen einzustufen, und dies wirkt sich direkt auf die Promotion aus.
- Wenn die mobile Version der Website vom Computer aus versehentlich betreten wird, sieht das lächerlich aus, was sich auch auf die Teilnahme auswirken kann.
- Diese Version ist häufig stark abgeschnitten (Desktop), so dass der Benutzer nur eine eingeschränkte Funktionalität erhält. Wenn jedoch etwas fehlt, kann der Besucher zur vollständigen Version der Seite wechseln.
Im Allgemeinen rechtfertigt sich eine separate mobile Siteund ist die gebräuchlichste Methode zum Anpassen einer Ressource für mobile Geräte. Es ist beliebt bei großen Online-Shops, zum Beispiel Amazon.

Der dritte Weg - RESS-Design
Die Google-Suchmaschine unterstützt dies aktiv.mobile Designrichtung. Dies ist die schwierigste, kostenintensivste, aber effektivste Methode zum Anpassen einer Site für ein Telefon oder Tablet. Es heißt RESS. Hierbei handelt es sich um eine Ressource, die auf eine mobile Anwendung abzielt, die für jedes Gerät separat heruntergeladen werden kann. Für Android - mit GooglePlay und für Apple - mit iTunes.
Solche Anwendungen sind schnell, kostenlos, bequem,haben die Fähigkeit, verschiedene Arten von Informationen zu hosten, während der Speicher des Telefons und der Internetverkehr nicht wie bei einem Besuch der Website über einen Browser verschwendet werden. Sie sind leicht zugänglich, da der Link immer auf dem Bildschirm angezeigt wird und kein komplexer Name in die Adressleiste des Browsers eingegeben werden muss.
Hier gibt es natürlich einige Nachteile, wie zDie Komplexität der Entwicklung, die hohen Arbeitskosten einer großen Anzahl von Programmierern und die Notwendigkeit, verschiedene Optionen für das Layout zu treffen. Manchmal wird ein Mobilgerät von der Anwendung nicht erkannt. Regelmäßige technische Unterstützung, Behebung von Mängeln erforderlich. Trotzdem wird diese Option aufgrund ihrer produktiven, ununterbrochenen Arbeit als die beste der drei vorgeschlagen.

Der billigste Weg, um eine mobile Website zu erstellen
Alle oben genannten Methoden legen naheund nicht immer lang und schwierig, aber trotzdem eine bezahlte Arbeit eines Webmasters. Wenn Sie keine dringende Notwendigkeit für eine solche Entwicklung sehen, benötigen Sie eine einfache und kostenlose mobile Version der Website. Wie mache ich es am einfachsten?
Laden Sie spezielle Vorlagen (Plugins) für herunterresponsives Design. Zum Beispiel WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile und andere. Sie helfen dabei, die Website korrekt auf dem Telefon anzuzeigen, und Sie erhalten mehrere Tipps, was korrigiert werden muss, um die Seite besser an die mobile Version anzupassen.
Natürlich eignet sich diese Methode kaum fürernsthafte Ressourcen. Vielmehr ist diese kostenlose Gelegenheit für die kleinsten und einfachsten Websites, Blogs und Newsfeeds gedacht. Vergessen Sie nicht, dass sowohl die Google-Suchmaschine als auch Yandex heutzutage ernsthafte Anforderungen an mobile Versionen haben. Daher besteht eine große Chance, ihre Positionen mit dieser Methode zu senken.
Bei dieser Methode werden Werbe- und Popup-Banner höchstwahrscheinlich abgeschnitten, die Seite wird jedoch schnell und ohne "Verzögerungen" geladen.

Prinzipien zum Erstellen von mobilen Versionen
Egal, die mobile Version der Website wird kostenlos erstellt.oder unter Verwendung der Mitarbeiter von Webmastern wird dies auf dem RESS-System oder unter Verwendung einer adaptiven Vorlage gemacht. Das Wichtigste ist, dass für eine effektive Arbeit einige äußerst wichtige Prinzipien eingehalten werden müssen. Was sollte also die mobile Version der Site sein? Wie kann man es produktiv, effizient und produktiv machen?

Wir entfernen alles unnötige
Minimalismus - was sollte man anstrebenEntwickler der mobilen Version der Site. Stellen Sie sich vor, wie schwer es ist, Informationen wahrzunehmen, die mit Farben, Schaltflächen und Bannern gefüllt sind und endlos durchlaufen müssen, um nach dem richtigen Material zu suchen. Mobiles Design sollte einfach und sauber sein. Wählen Sie 2-3 Farben, um den Bereich zu unterteilen (z. B. Marken). Es ist besser, wenn einer von ihnen weiß ist. Teilen Sie den Raum des kleinen Bildschirms in klare und lesbare Bereiche. Virtuelle Schlüssel sollten sichtbar sein, so dass der Benutzer genau wusste, wo er drücken muss, und er hat gesehen - hier ist das Produkt, hier das Formular zum Ausfüllen der Daten, hier sind die Informationen zur Lieferung und Bezahlung.
Alle zusätzlichen Optionen, die nützlich wärenIn der Desktop-Version und würde das Leben für den Benutzer einfacher machen, werden hier nur Schwierigkeiten bringen. Lass nur die wichtigsten Elemente. Animationen, Werbebanner, Multimedia werden wahrscheinlich nur die Arbeit der Website oder Anwendung verlangsamen und von der Hauptsache ablenken.
Ausrichtung
Das Ausrichtungsproblem ist nicht weniger akut.Wenn Sie es falsch machen, erhält der Benutzer nur die Endungen wichtiger Wörter. Eine gemeinsame Ausrichtung wird als links und vertikal betrachtet. Stellen Sie sich vor, wie Sie durch den News-Feed Ihres Telefons blättern. Du machst es von oben nach unten, aber nicht nach links oder rechts.
Vereinigung
Wenn es keine Möglichkeit für eine lange Kette von Übergängen gibt,Versuchen Sie, mehrere Schritte zu einem zu kombinieren. Zum Beispiel erfordert die Site eine Dateneingabe in mehreren Schritten - dem Namen, dann der Adresse, wo jede separate Zelle ein separates Haus, eine Straße, eine Wohnung usw. enthält. Um den Benutzer nicht zu zwingen, durch viele kleine Zellen zu gelangen, bitten Sie ihn, nur 2 auszufüllen Name und Adresse
Und die Verbindung trennen
Im Gegenteil, manchmal muss auch die Verbindung getrennt werdengroße Menge an Informationen. Beispielsweise haben Sie im Dropdown-Menü eine Liste mit mehr als 80 Städten, in denen die Zustellung erfolgt. Gruppieren Sie sie nach Region, damit der Benutzer nicht durch diese riesige Liste scrollen muss. Wenn er über einem regionalen Zentrum oder einer Region schwebt, wird eine andere Liste von Städten herausfallen.
Listen
Übrigens über die Listen. Es gibt zwei davon - in alphabetischer oder anderer Reihenfolge und mit Substitution. Ihre Wahl hängt davon ab, was aufgelistet wird.
Fix ist nützlich, wennDer Benutzer weiß genau, wonach er sucht. Zum Beispiel Stadt, Nummer oder Datum. Die zweite Option eignet sich für lange komplexe Namen oder für Fälle, in denen viele Variationen desselben Namens vorhanden sind. Jede Dropdown-Liste bringt den Benutzer dem Ziel einen Schritt näher. Die Variante mit automatischer Ersetzung wird häufiger verwendet, wenn der Besucher Hilfe benötigt. Zum Beispiel bietet eine Strickstelle den Kauf von Stricknadeln an. Der Benutzer gibt die Suchanfrage "Metallnadeln" ein und im Tooltip sieht er "5 mm Nadeln", "4,5 mm Speichen" usw.
Autovervollständigung
Dieser Punkt gilt insbesondere für Websites, bei denen etwas vorliegtSie verkaufen online, und Sie müssen Standard-Zahlungsformen, Zustellungen usw. ausfüllen. Wenn eine Person über ein Telefon einkauft, hat sie höchstwahrscheinlich keine Zeit, um an den Computer zu gelangen, was bedeutet, dass der Kaufvorgang so schnell und bequem wie möglich erfolgen muss.
Dafür kann dieses Formular bereits ausgefüllt seinDaten können Sie auf die beliebtesten Antworten zurückgreifen. Geben Sie beispielsweise das heutige Datum, die Zahlungsmethode in bar oder den Ort ein, wenn Sie in derselben Region arbeiten. Sie können geändert werden, aber wenn Sie das Ziel treffen, wird die Zeit des Benutzers gespeichert.
Alles wird gelesen, alles wird angesehen
Erstellen Sie eine mobile Version der Sitedass alle Telefone unterschiedlich sind und auch die Vision. Möglicherweise wird Ihre Website von einem kleinen Bildschirm aus angezeigt. Daher sollten die Schriftarten einfach und lesbar sein. Die Schaltflächen müssen groß genug sein, damit sie angeklickt werden können und nicht auf eine andere Seite gelangen. Die Bilder sollten separat geöffnet werden, besonders im Internet der Laden
Einige Statistiken
Bei der Anpassung der Website an mobile Geräte ist es unmöglich, auf Statistiken nicht zurückzugreifen, um zu verstehen, wie wichtig dieser Prozess für die Netzwerkwerbung ist.
Die Zahlen lauten wie folgt. Heute verwenden 87% der Bevölkerung offensichtlich Gadgets, mit Ausnahme der jüngsten Kinder und einiger älterer Menschen. Ökonomen prognostizieren das Wachstum des mobilen Handels in den nächsten fünf Jahren 100-mal. Allerdings sind nur 21% der Standorte für die Arbeit mit mobilen Geräten geeignet. Dies bedeutet, dass der Internetverkehr und der E-Commerce-Markt nur für den kleinen fünften Teil belegt sind.
Denken Sie über diese Zahlen nach. Ist es sinnvoll, Ihre Ressource anzupassen? Ja natürlich. Solange es auf diesem Markt so viel freien Speicherplatz gibt, können Sie auch Ihr eigenes Segment belegen.

Wo ist die mobile Version?
Es ist ratsam, die mobile Version für zu verwendenJede Plattform, die eine hohe Bewertung anstrebt. Dies wirkt sich direkt auf den Benutzer aus und schafft eine komfortable Umgebung, in der er auf Ihrer Website bleiben kann.
Ohne die mobile Version kann es nicht existieren:
- Nachrichtenportale, weil ihre Mehrheit vom Telefon auf dem Weg zur Arbeit oder zur Schule aussieht
- Soziale Netzwerke - aus dem gleichen Grund gibt es den Faktor der Online-Kommunikation, was bedeutet, dass dazu ein komfortabler, verständlicher Chat geschaffen werden muss;
- Referenz, Websites mit Navigation usw., an die sich Benutzer wenden, während sie nach etwas suchen;
- Online-Shops - eine Gelegenheit, Käufer anzuziehen, die keine Zeit zum Einkaufen aufwenden, und alles über das mobile Internet zu kaufen
Anstatt zu schließen
Heute sind mobile Technologien im Gangeaktives wachstum und entwicklung, um eine marktführerschaft anzustreben, muss jedes unternehmen sicherstellen, dass seine internetressource die anforderungen erfüllt. Aufgrund zunehmender Benutzeranfragen müssen Websites ständig aktualisiert und an verschiedene Geräte angepasst werden. Es ist klar, dass wenn eine Person unbequem ist, sich auf einer bestimmten Ressource zu befinden, sie keine Informationen über ein Produkt oder einen Preis erhalten, eine Bestellung aufgeben oder Informationen über die Lieferung erhalten kann, dann wird sie die Site finden, auf der all dies möglich ist. Um den Wettbewerb zu gewinnen, ist es daher wichtig, über eine flexible, praktische, funktionale und interessante Ressource zu verfügen.
Mobile Version der Website wird helfen.Android oder Ios. Wählen Sie dazu eine der oben genannten Methoden zur Neugestaltung - eine adaptive Vorlage, die eine neue Site in einer Unterdomäne erstellt und durch Umleiten, Verwenden kostenloser Vorlagen oder durch Erstellen einer mobilen Anwendung zu dieser Website navigiert, mit der der Benutzer leichter auf die Seite zugreifen kann.
Dieser Ansatz hilft nicht nur, die Loyalität bestehender Kunden zu wahren, sondern bietet auch die Möglichkeit, neue Besucher zu gewinnen.